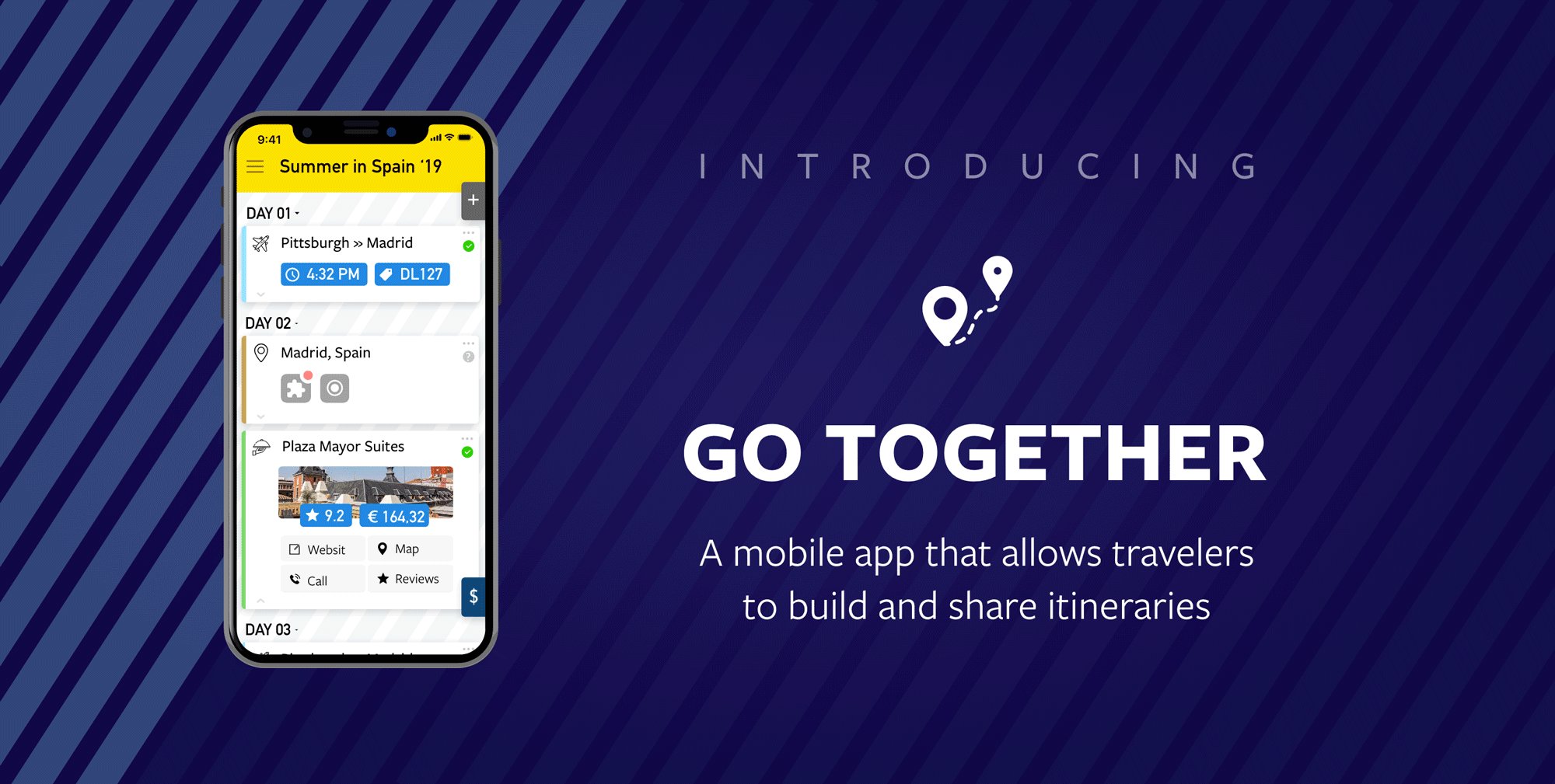
UI/UX/Product Designer

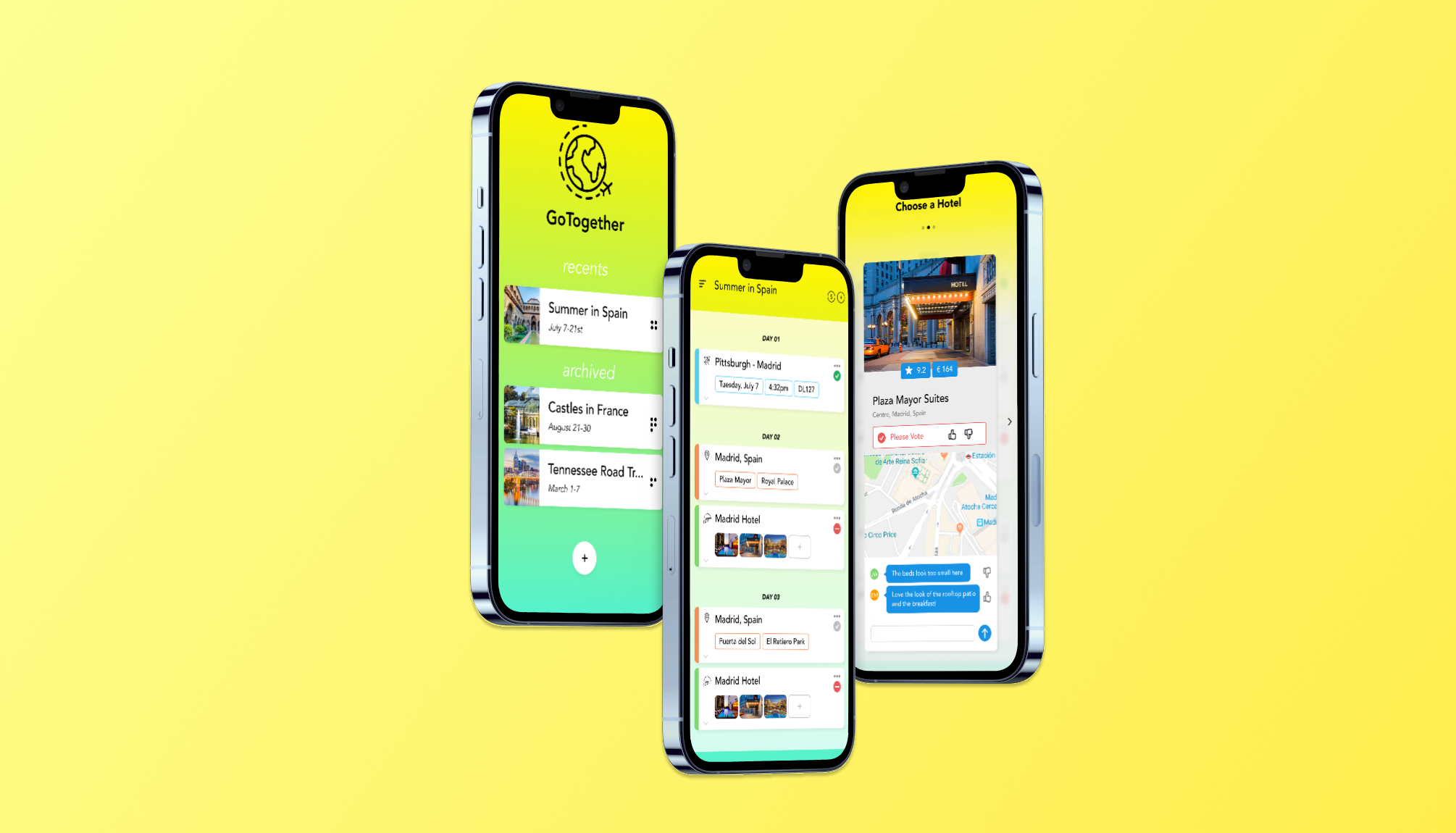
Designing the Go Together Travel App
A mobile app designed to give a fresh take on collaboratively planning travel, while simplifying complex decisions to ease the cognitive load.
Overview
A mobile experience that seeks to foster communication and reduce the cognitive load on groups of people who would like to travel together.
Go Together aims to enable travelers to better conceptualize, visualize, and share nuanced travel itineraries with their companions and potential companions.
Role
Lead UX/Product Designer (Individual passion project)
Duration
8 months

Introduction
Planning travel involves making decisions by the hundreds. We humans are opinionated and social creatures who value companionship. This doesn’t make the process any easier.
Go Together is a tool that seamlessly enables the collaborative building and sharing of nuanced itineraries, while also moderating and assisting the user group through the myriad of decisions they may encounter. Think of it as a personal travel assistant and specialized to-do list in one!
How might we remove superfluous information in order to simplify the decision making and planning processes, so we come to better solutions, faster?
Read on to see my take on this challenge…
01: Define


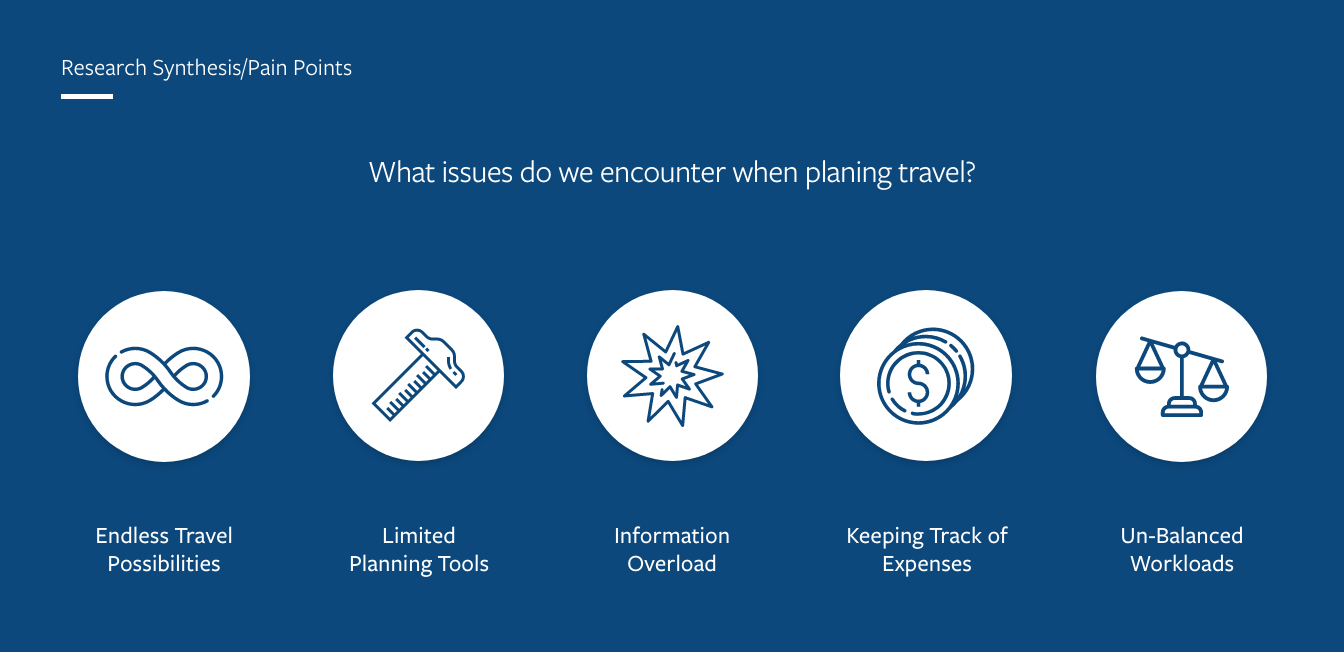
What are some of the issues that we encounter when planning travel?
- Endless Travel Possibilities – An infinite amount of choices for destinations, hotels, activities, etc, await travelers
- Limited Planning Tools – Travelers do not have adequate solutions to facilitate building and sharing detailed itineraries.
- Information Overload – More information is displayed regarding travel options than is often needed. However, the precise information that each user is looking for varies.
- Keeping Track of Expenses – Many variables and pricing options make it difficult to estimate proposed expenses
- Un-Balanced Workloads – The effort involved with planning travel and making reservations are often not evenly shared

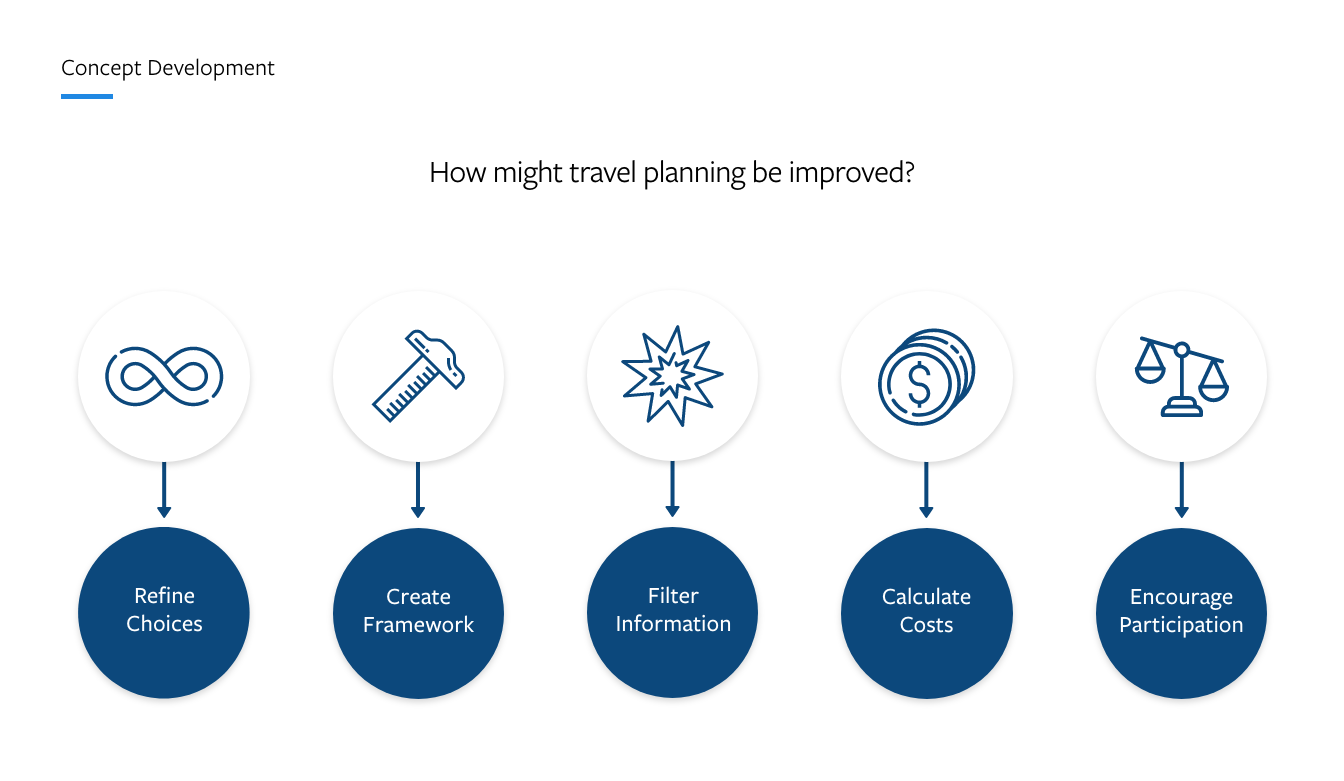
And how might we address these issues in order to improve the travel planning process?
- Endless Travel Possibilities » Refine Choices – Provide pathways that enable the user to narrow down and refine their ideas and choices
- Limited Planning Tools » Create Framework – Create a framework for the components of travel to be assembled, shared, and evaluated by the user group
- Information Overload » Filter Information – Allow users to filter out information unnecessary to their goals
- Keeping Track of Expenses » Calculate Costs – Display a real time readout of estimated travel costs
- Un-Balanced Workloads » Encourage Participation – Allow all users to view and edit the status of bookings
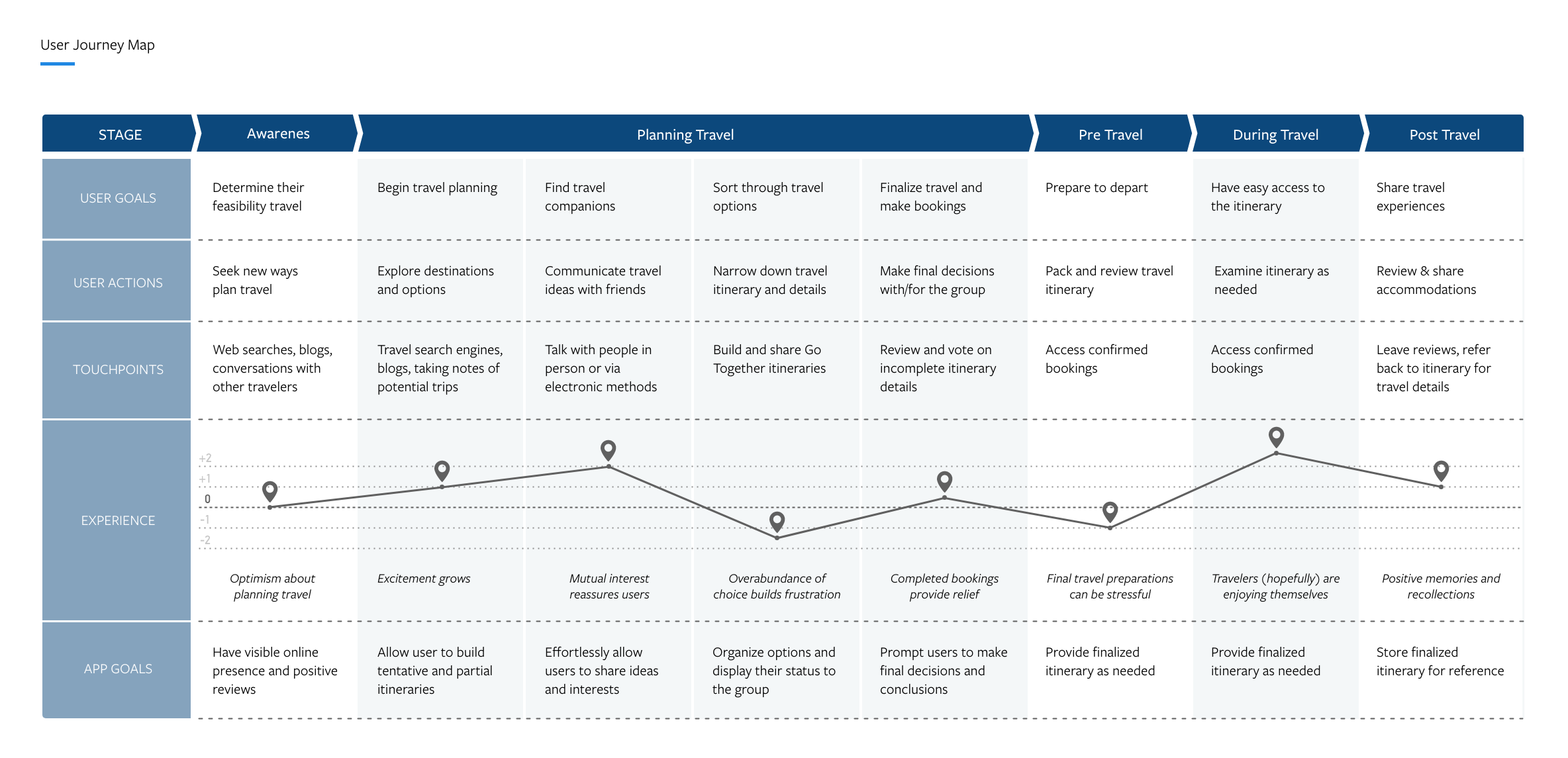
02: Research & Insights

03: Concept Development & Ideation

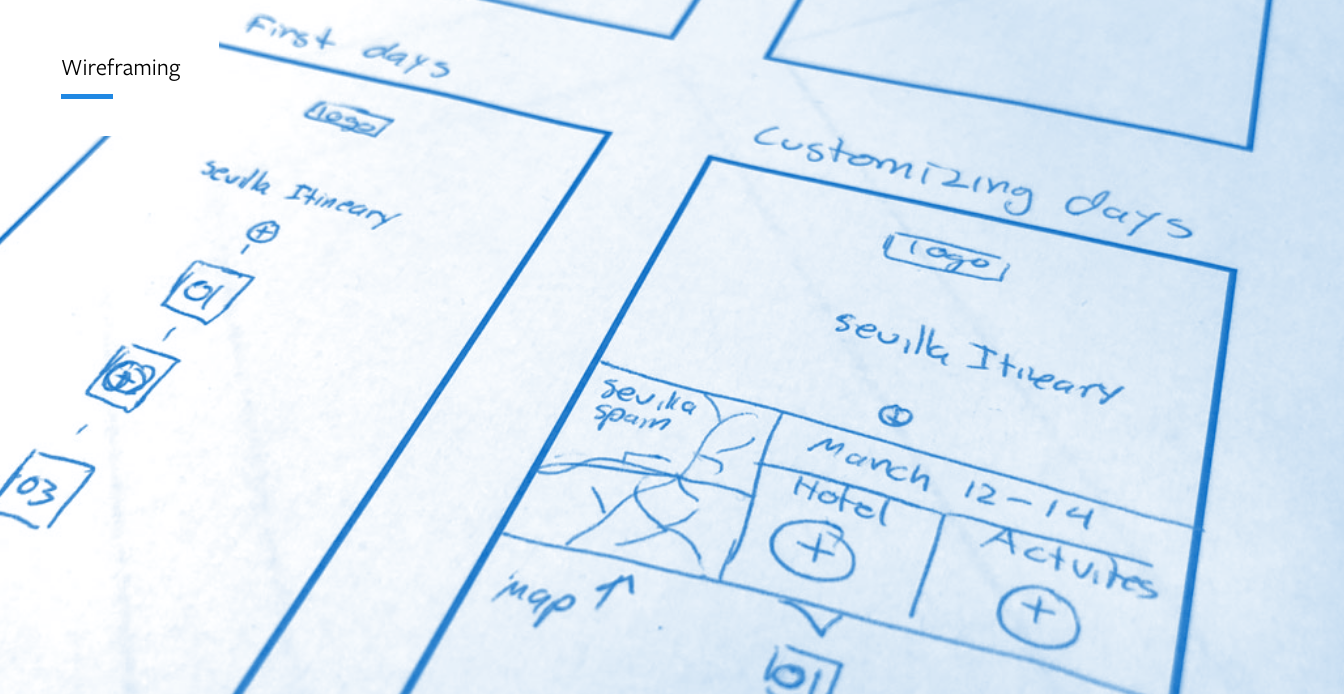
Taking into account the project goals and the insights from my research, I sketched some designs for the mobile app. The features included:
- A simple, yet comprehensive visual language that allows for the easy categorization of detailed travel information
- How users may explore variations in their travel plans (ranging from a choice between different accommodations to the order of cities they visit)
- An easy and collaborative way friends to share ideas and itineraries, in a way that prompts useful feedback.

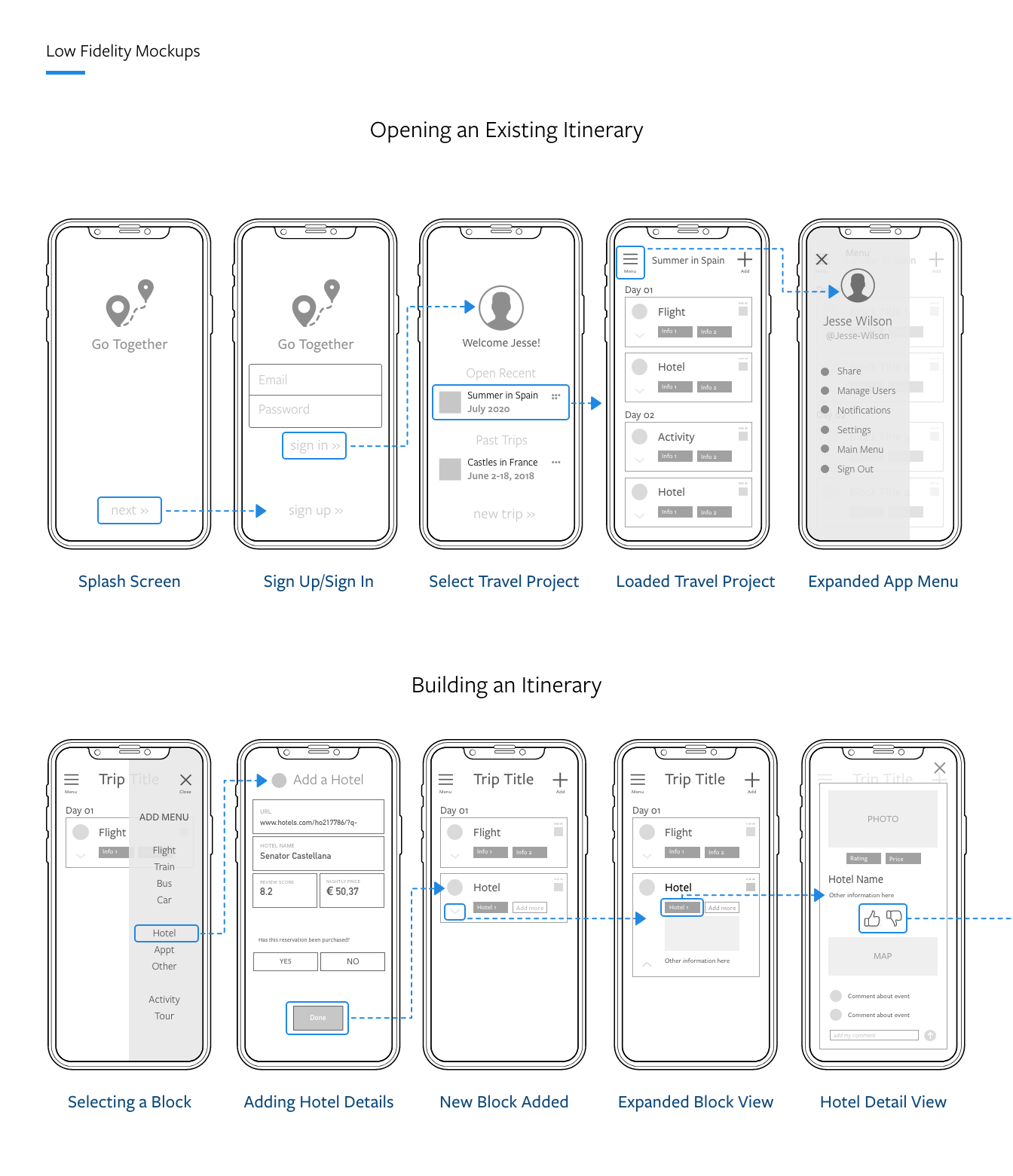
04: Low Fidelity Prototypes

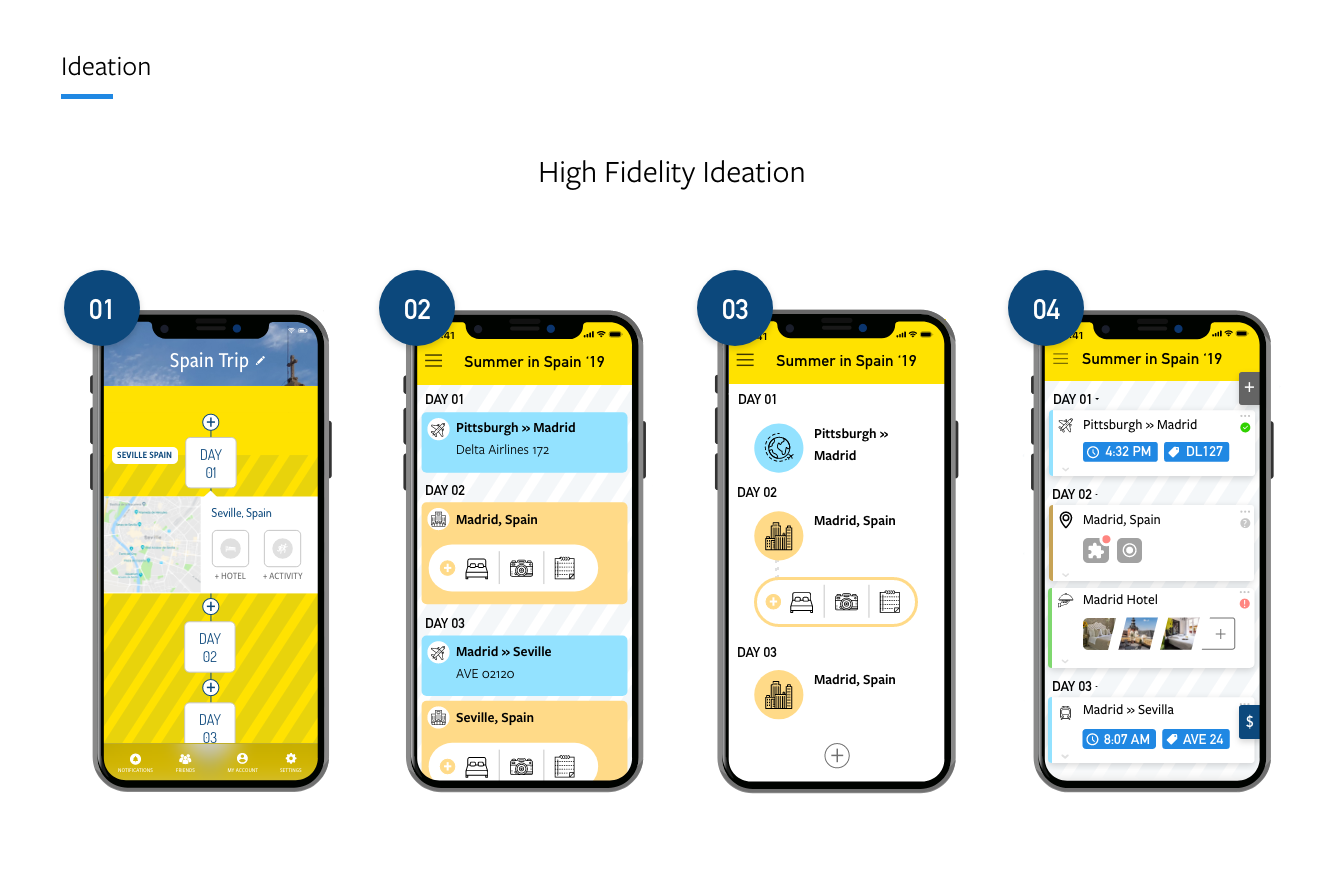
05: High Fidelity Design


I never stop aiming for better designs and visuals. As my mental model of a project evolves, so do my visualizations of it.
The exploration of all aspects of a design is essential to my progress. Why? Because the design process is a journey for me. Being able to look back at mistakes and think on how I might improve something is often what it takes to move the project forward.
06: Interactive Prototype
Launch interactive InVision Prototype in a new window
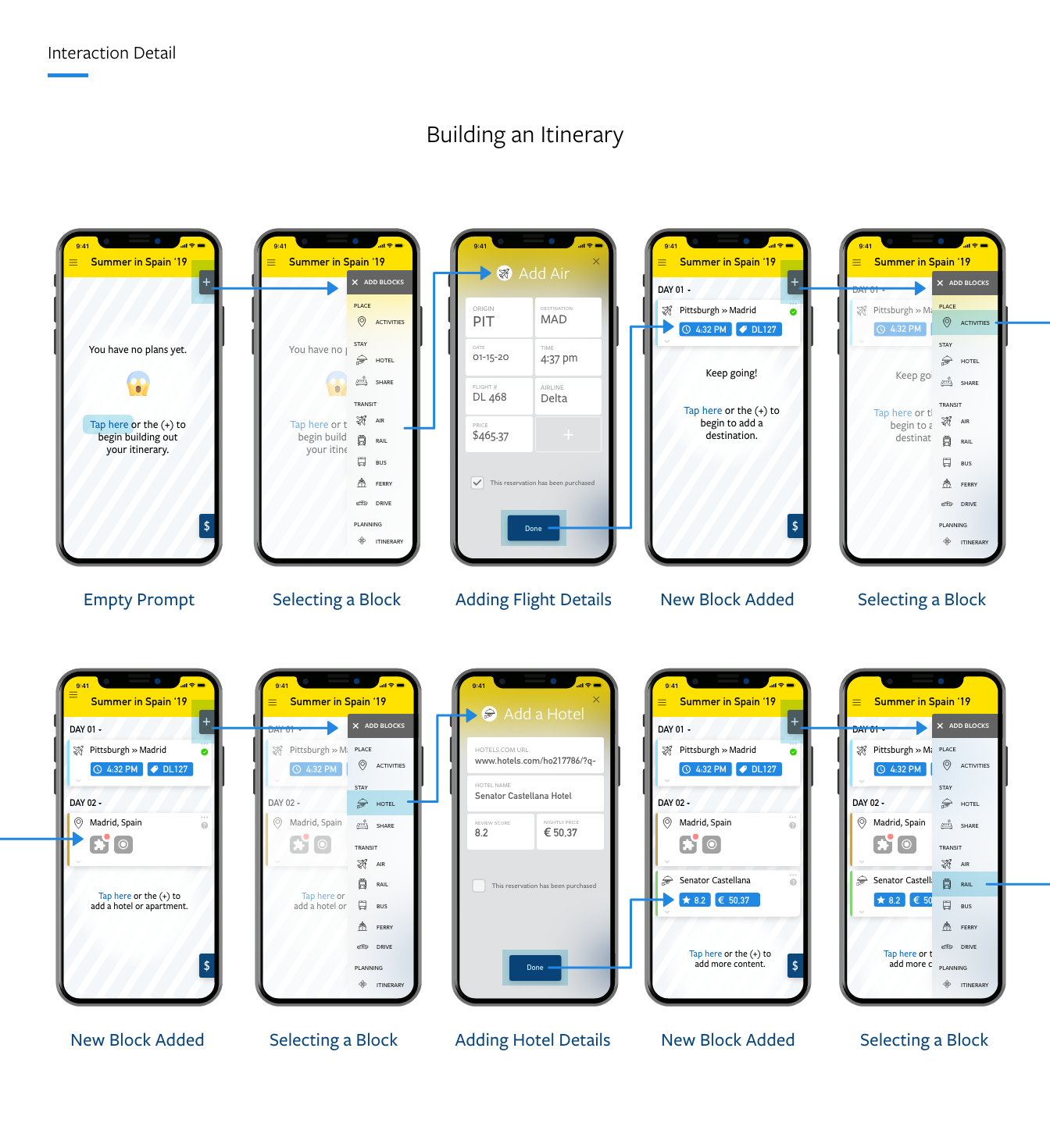
07: Interaction Detail

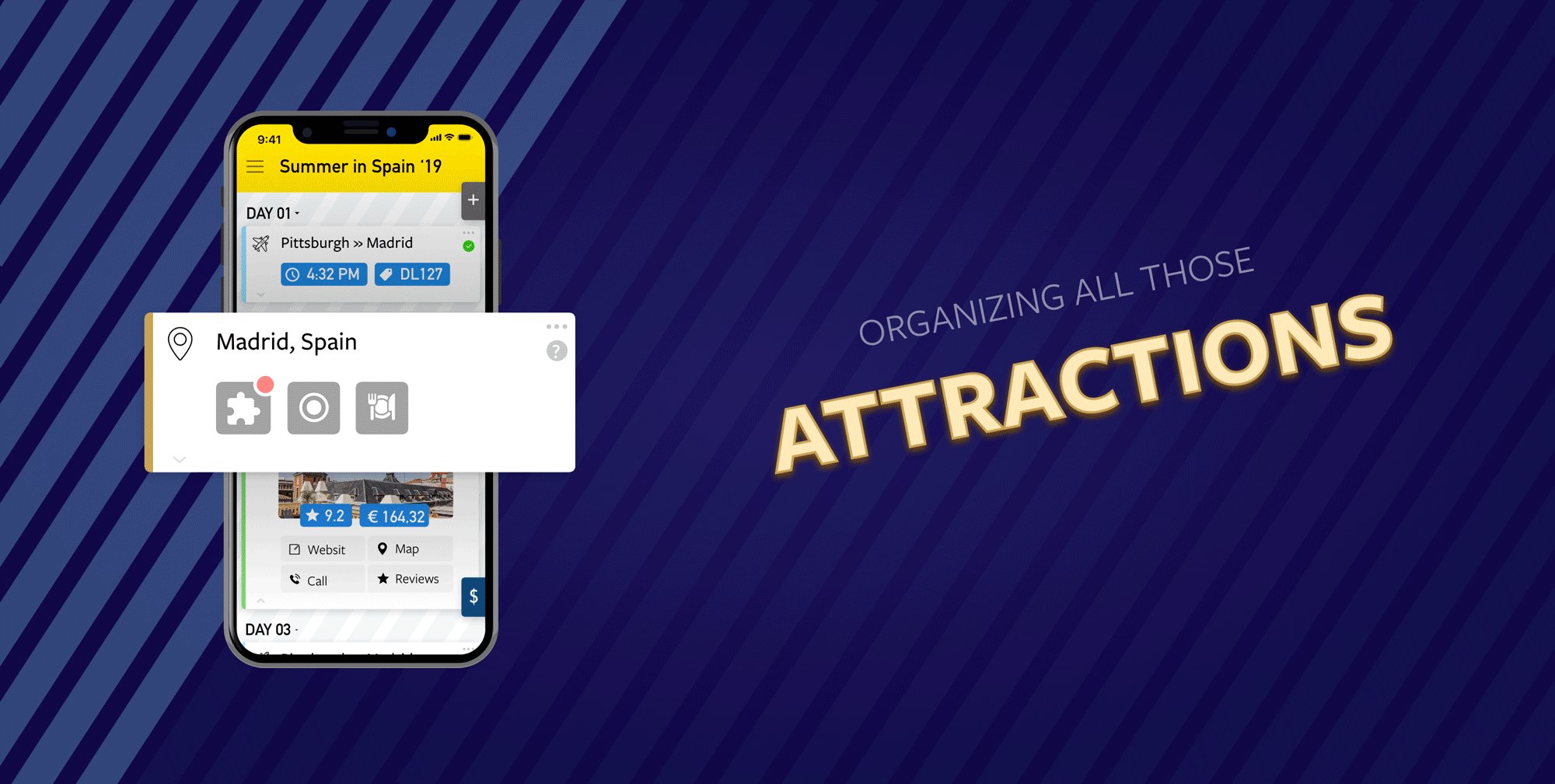
These screens depict the initial steps of building out a new itinerary with Go Together. This depiction takes us from a blank project to one that has airfare, Madrid, Spain attractions and a hotel selection added.

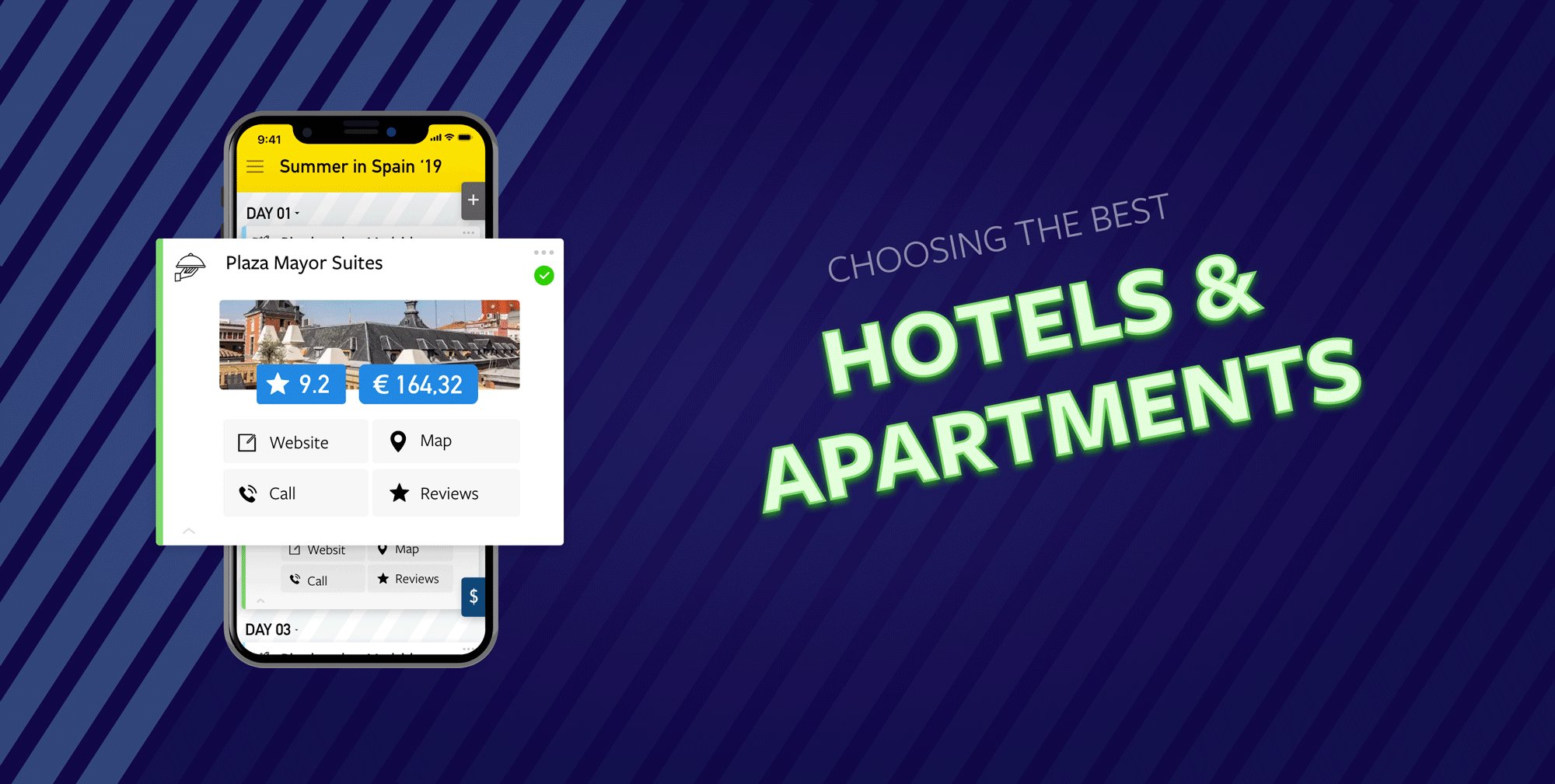
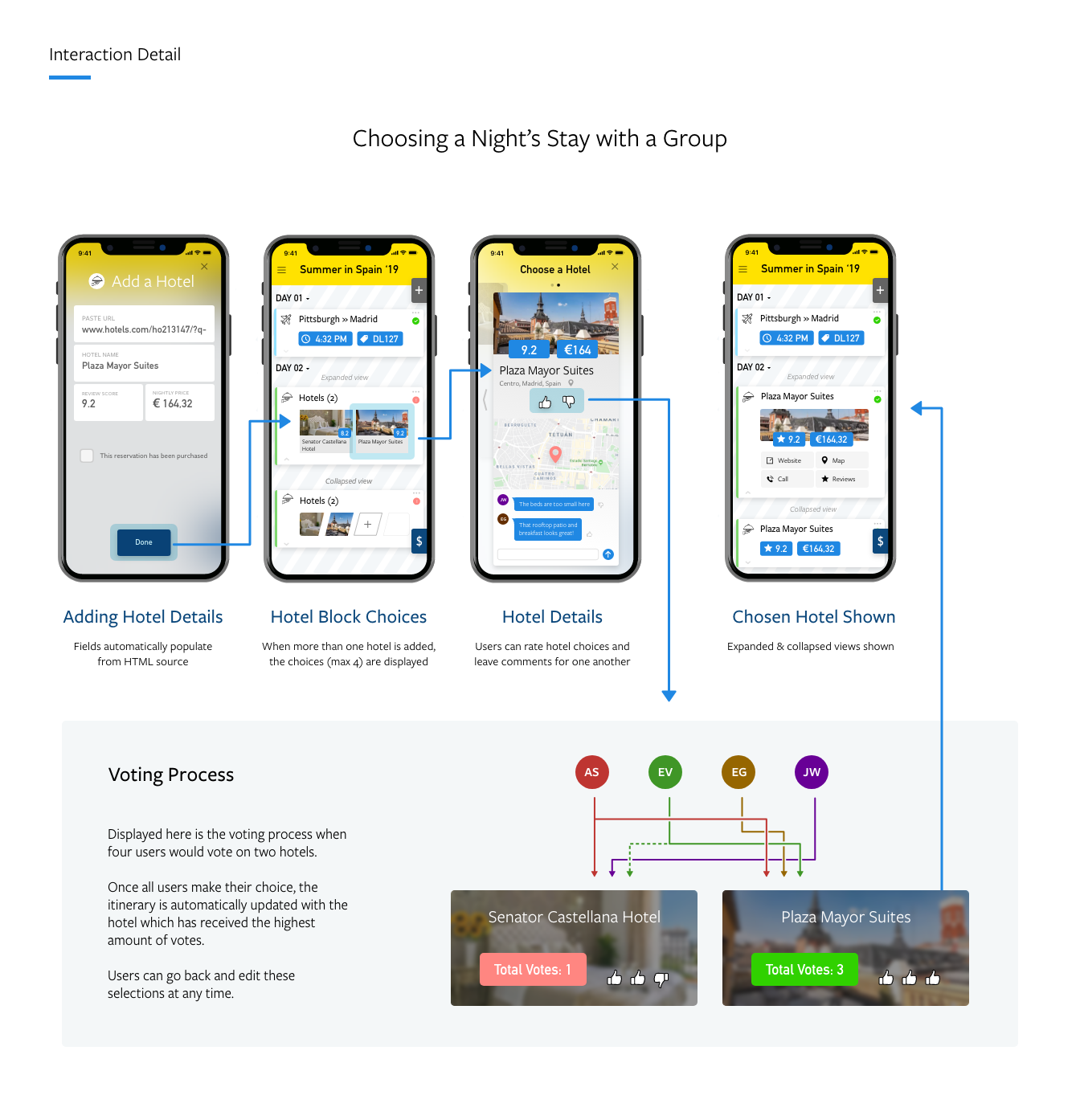
These screens depict the process of adding a second hotel choice for the first night, and then how our users might go about deciding which one to stay at.
In this scenario, four users are voting on two hotels. With a three-to-one vote, there is an obvious winner. In the event of a tie, the users will be prompted to take a second look at the current hotels or to select a new one.

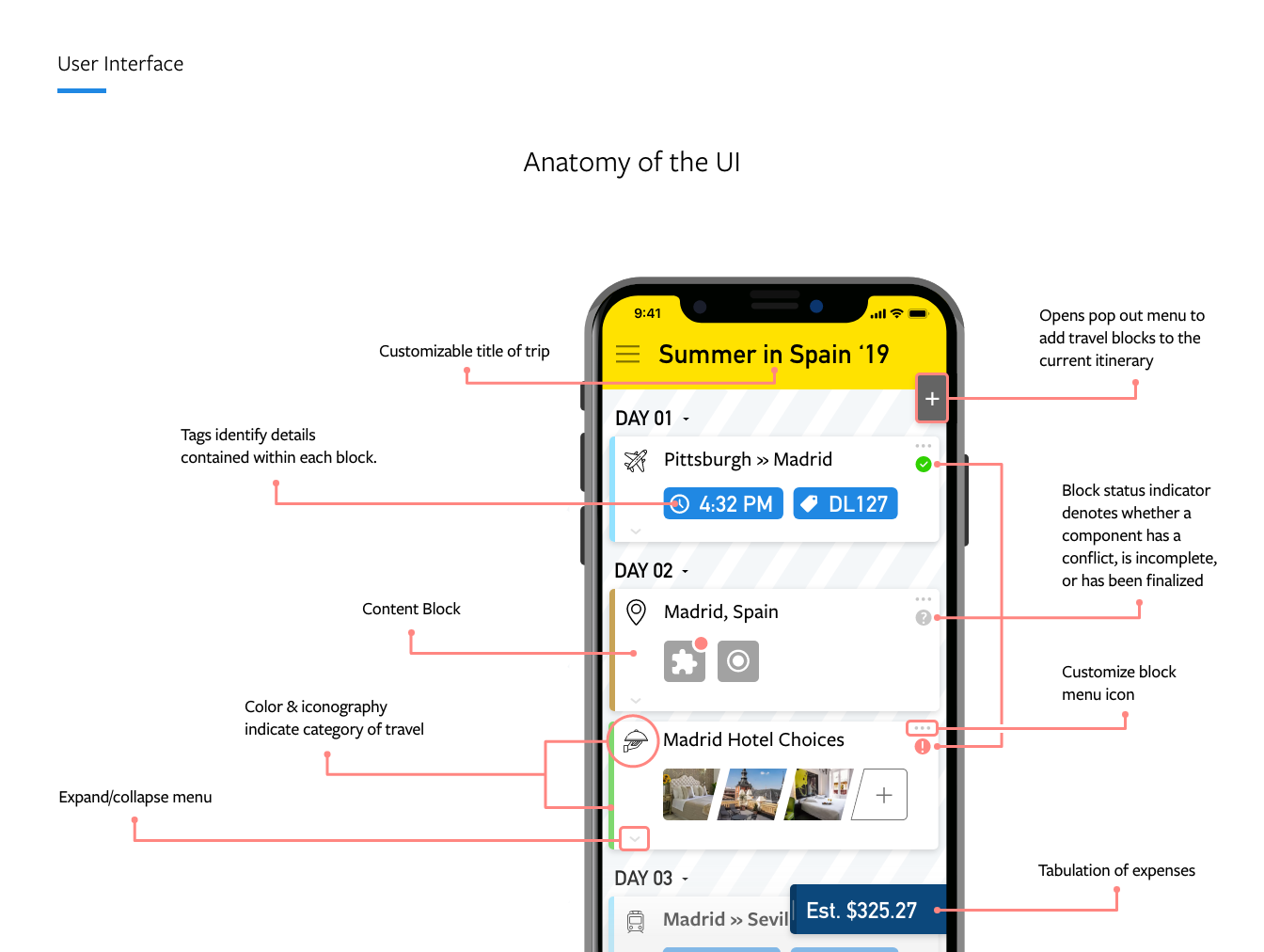
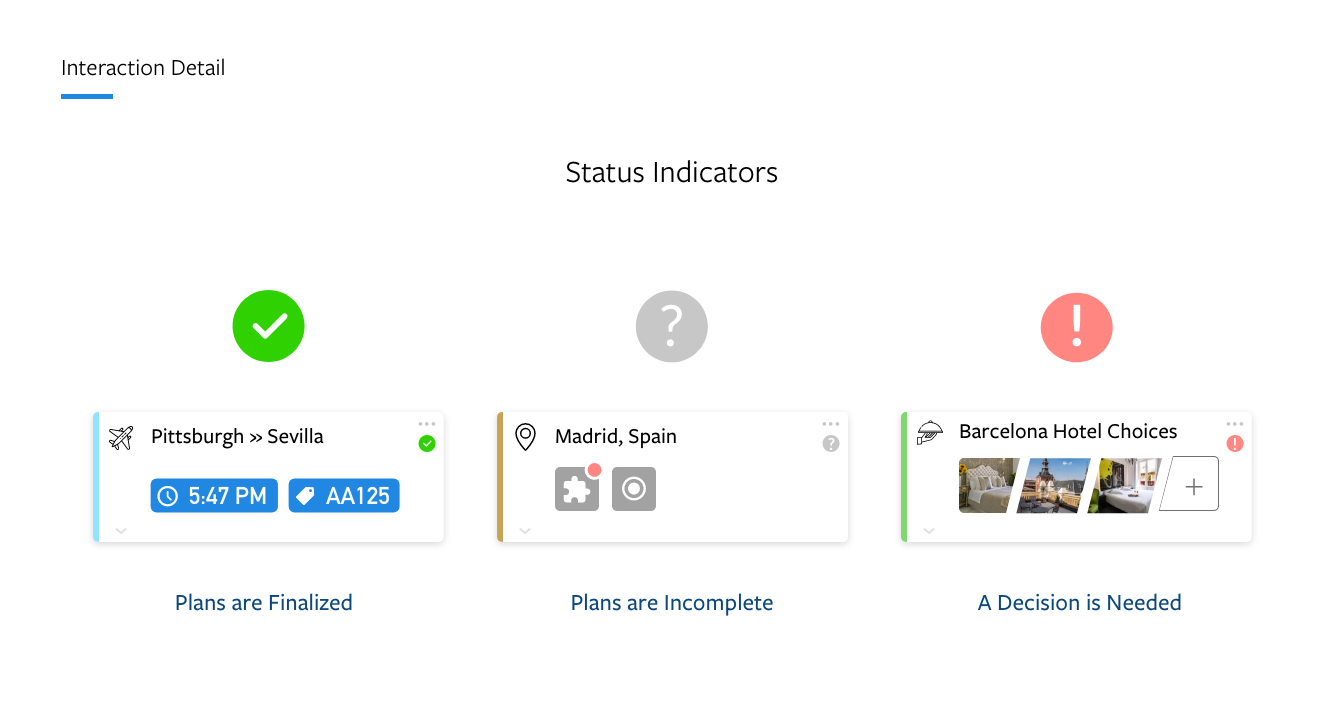
These status indicators are important and helpful tools. In order to be fully functional, this app needs a quick way to communicate the status of a particular component or “block” to the user.
Because our user’s time is so limited and many itineraries are quite complex, these indicators provide a great way to direct attention to where it needs to go. They essentially allow Go Together to function as specialized “to-do” list.

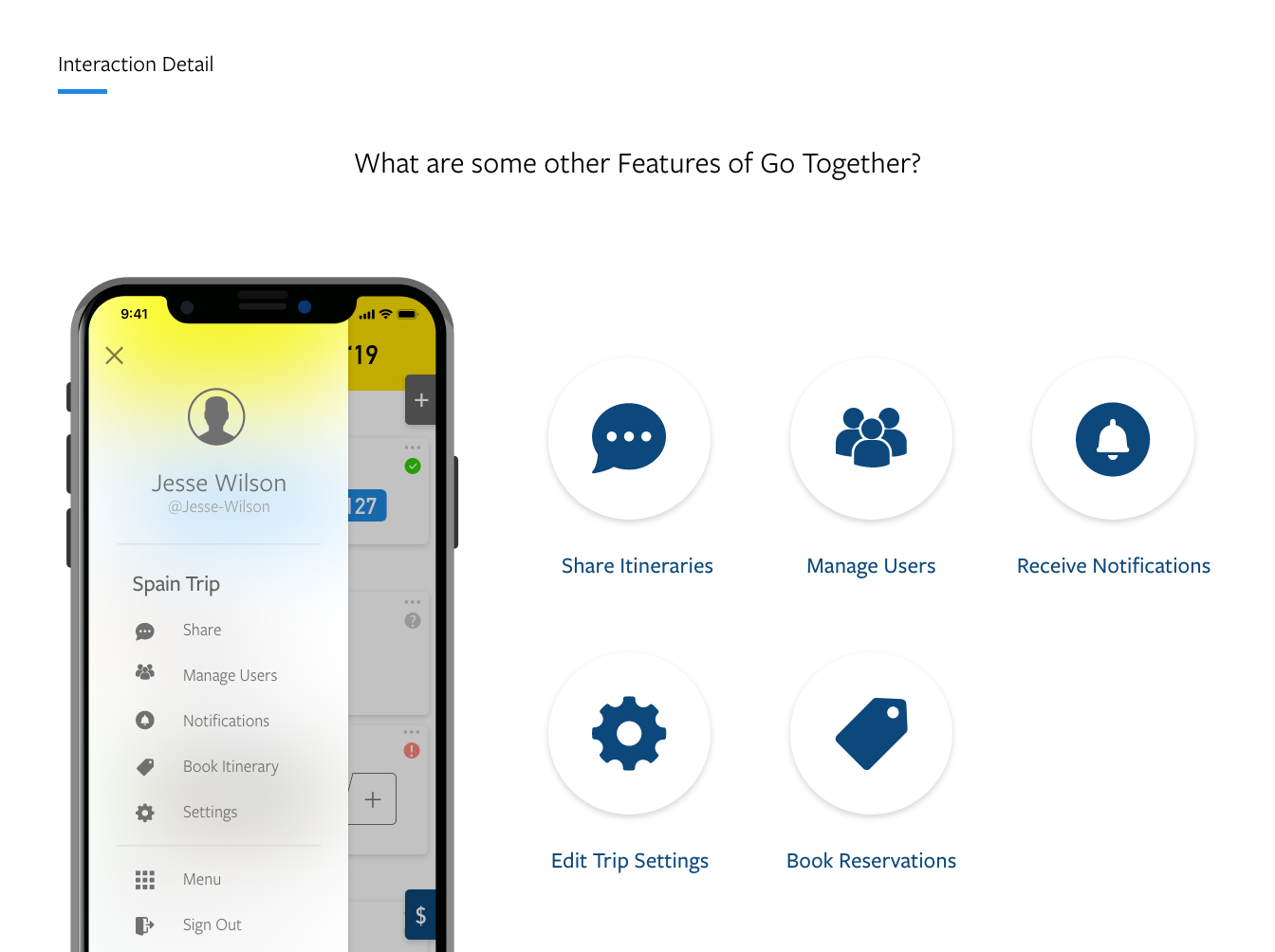
There are many essential features beyond building out an itinerary. Here’s a list of what they are.
- Share Itineraries: Just as it sounds, send a link out so other’s can view and potentially join a trip.
- Manage Users: Edit permissions for the users who are already part of this trip.
- Notifications: All users will be notified when any user makes a change to the itinerary.
- Edit Settings: Edit preferences for this specific trip
- Make Reservations: Assist users in making reservations by providing an itemized list of incomplete reservations and quickly searching the web for the lowest prices available.

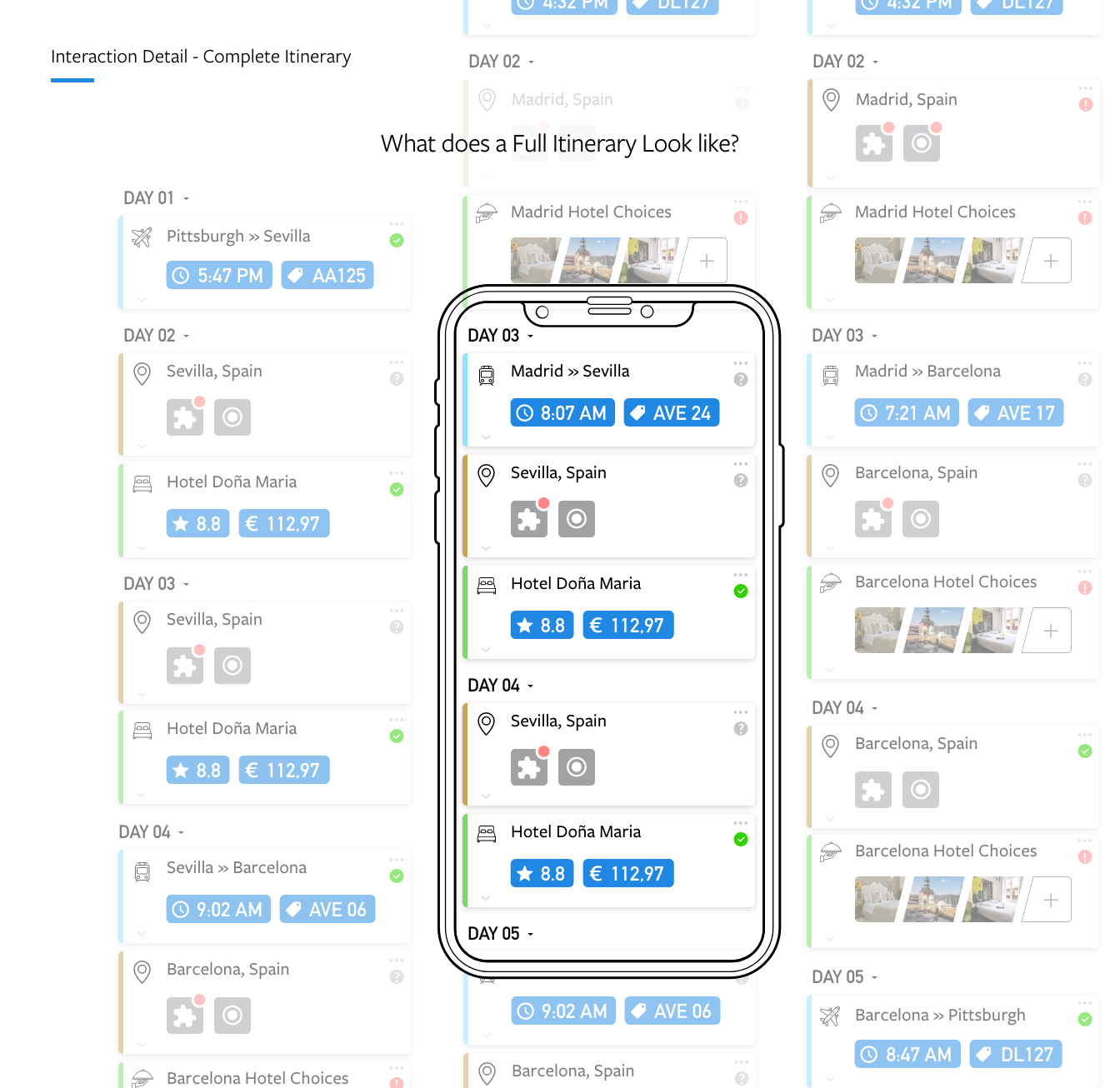
Depicted here is a fully fleshed out itinerary. There is no limit to the number of blocks or the number of days that a trip may consist of.
Note that in the above, three columns are shown. Each reflects potential itineraries that the users may be considering.
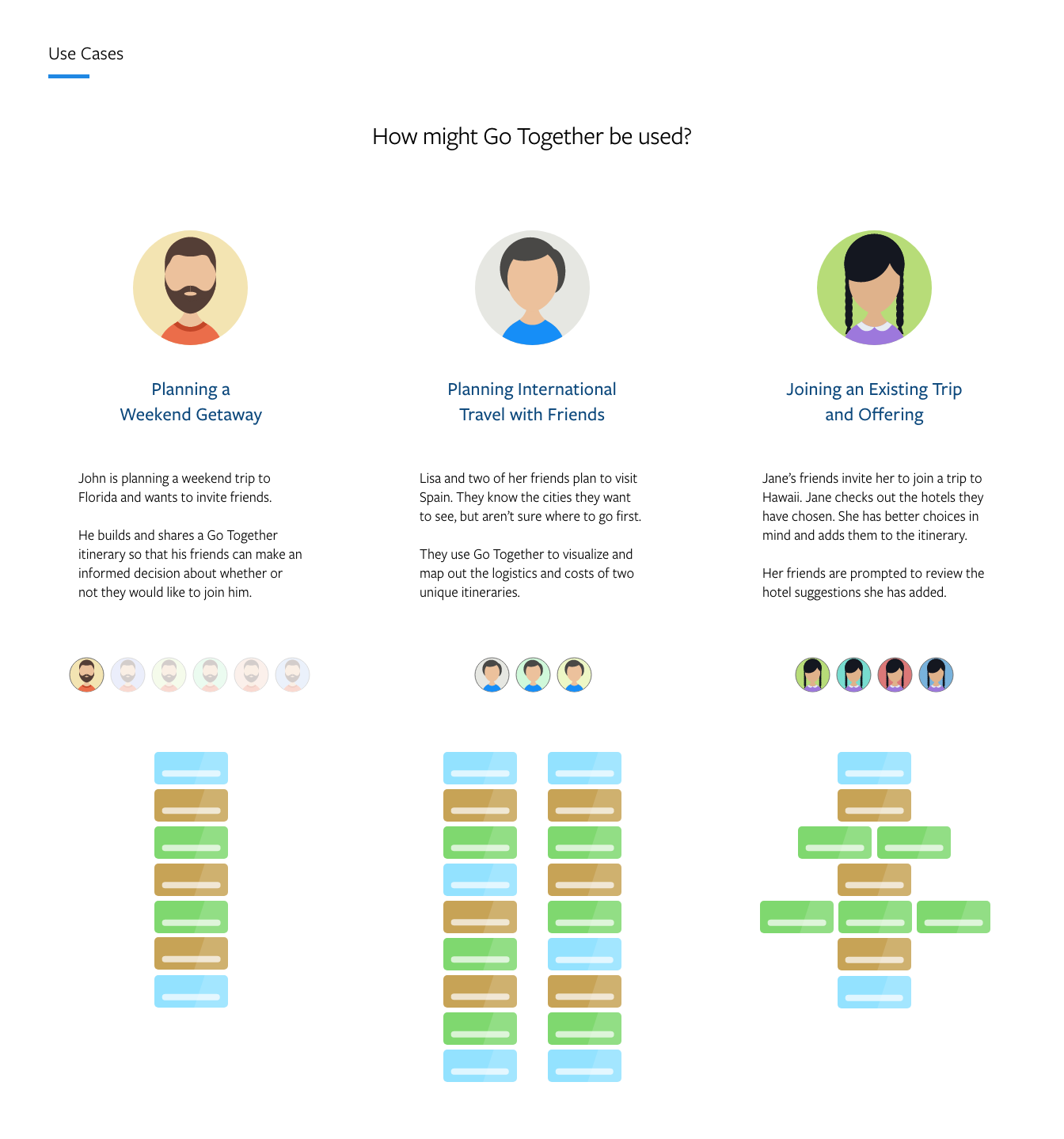
08: Use Cases

Just like any app, there are multiple ways in which users may use Go Together. The goal here is flexibility. It should be just as helpful with planning for a weekend trip versus a month long vacation. It should also be just as helpful for a solo traveler as it is for a 7th grade trip to Italy.
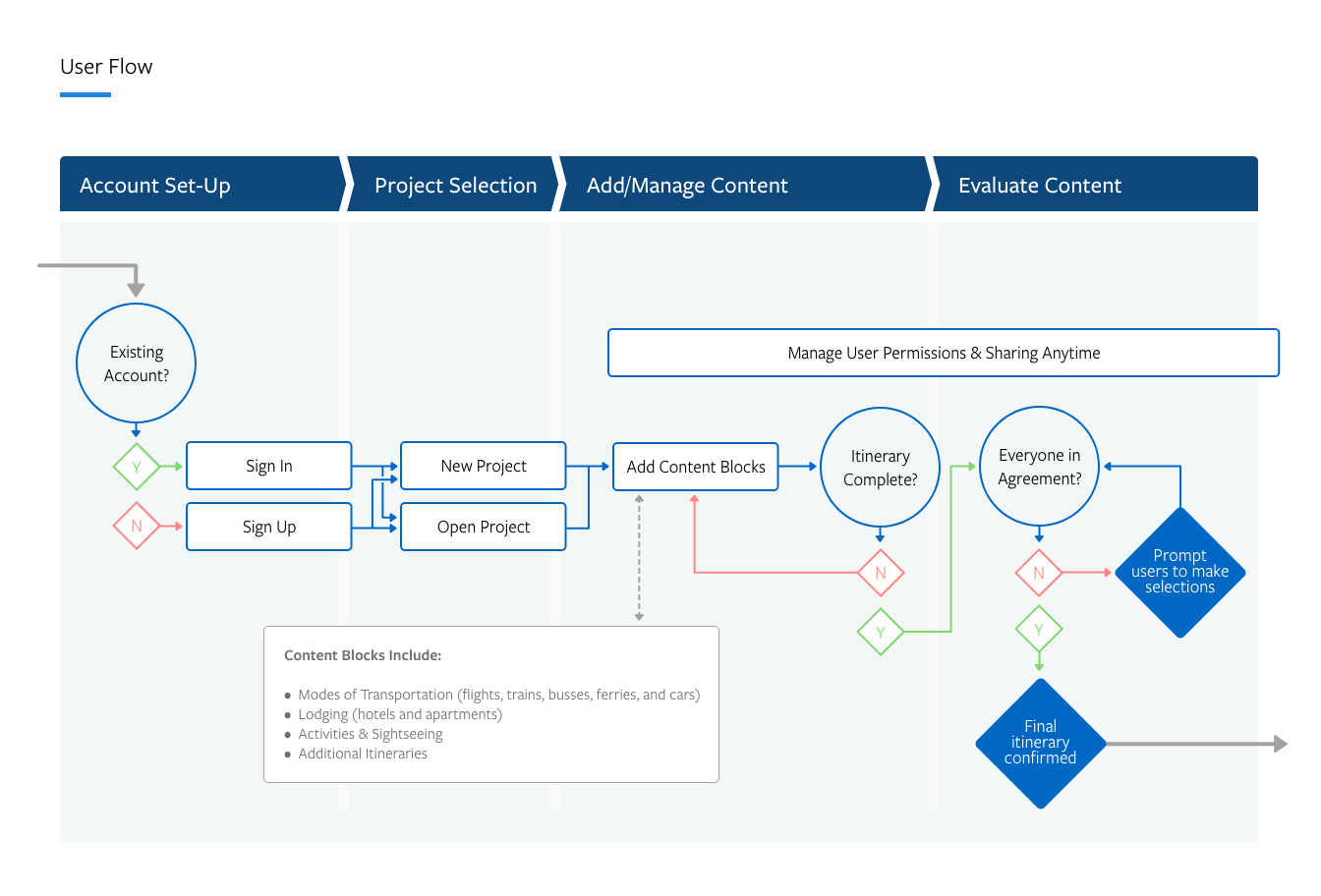
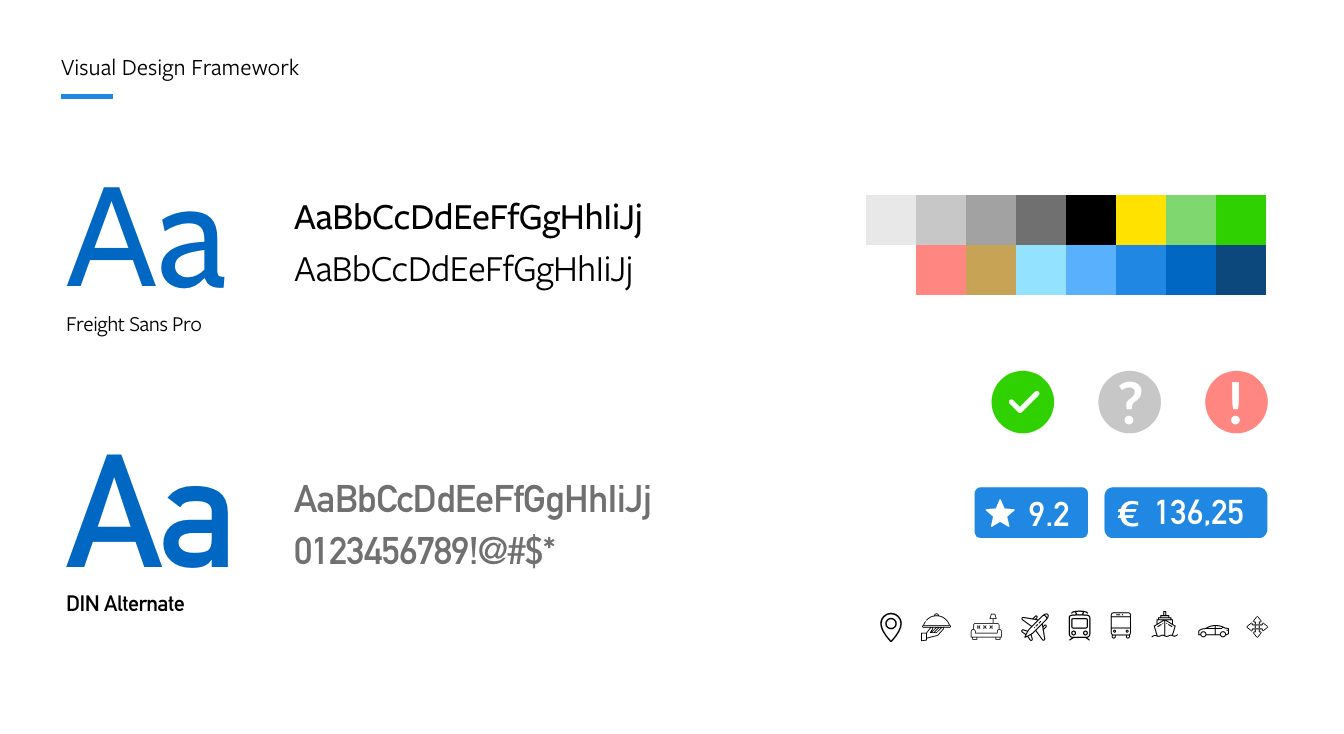
09: Design Framework

10: Conclusions & Next Steps

The idea for this project was born as a solution to my frustrations over all of the complex decisions I needed to make while planning travel. I feel that this solution would be incredibly helpful for myself and all who enjoy travel.
However, it is far from complete. There are still a variety of features that I would like Go Together to incorporate:
Integrate Solo & Group Itineraries: In come cases, the entire group travels together, but what about the scenario where one person departs a week earlier before everyone else?
In App Booking: At the moment, the way Go Together assists users with the booking process is to direct them to travel websites. Eventually, it would be great to enable users to make reservations directly through the app with one click, or tap.
Expert Itinerary Suggestions: Traveling to a new place? Import and customize itineraries that other users have designed. Get advice from the experts and follow in their footsteps to some of their favorite places.
Functionality During Travel: Many apps out there do a great job of aiding travelers during a trip – that’s not where Go Together’s focus is. However, Go Together can still be useful by allowing the user to quickly view what their itinerary is for the current day.
Tablet/Web Version: I designed this to be a mobile app, as that would make it the most accessible, but the real estate of a larger screen would allow for more comprehensive visualizations and allow the user to view more of the trip at once.
Thank you for taking the time to check out Go Together. Please contact with me with any questions and feedback.
Credits
Special thanks to everyone who helped and provided input, suggestions, comments, and feedback on this project!
Icons
www.flaticon.com – by Pixel Perfect, Freepik, Vectors Market, Google, Those Icons, monkik, Kiranshastry, Good Ware, Smashicons, Roundicons